In a brief chat today, Wesley Chau told me that he would love to see how I would “embrace chaos”. He hit me on a nerve there. Being a designer by training, I am used to work against a problem, finding a solution within the constraints of feasibility. It is hard for me to work without these boundaries, to find something new, to sympathize with the unknown. This is the reason, why today I want to embrace the chaos.
In the past projects, I see code (as my personal interest) as an emerging theme. That’s why I want to have it as the baseline of this project as well.
Concept
Autumn has arrived in Munich. The leaves have cover the trees in a beautiful red-orange-brown-green spectrum. I want to use generative art as the metaphor for the unknown. A generative art piece, that is inspired by the colors and overall aesthetics of the autumn nature.
Process
I selected a couple of colors which cover the visual scheme of autumn in a way that I think represents it best. Clicking on the canvas should generate an abstract leaf, falling off a tree. Circles in different sizes and speeds should build up this metaphor, however the images generated seemed too sterile to actually represent the same feeling of trees and leaves. Test it out in the canvas below ↓ or here.
It should look more like a sketch, a hand drawing to represent the organic natural irregularity of trees. The book about P5 Generative Design has some interesting sketches, especially something like the shape generators such as this one.
Here is the first sketch of this principle, using a random shape around the mouse click position.

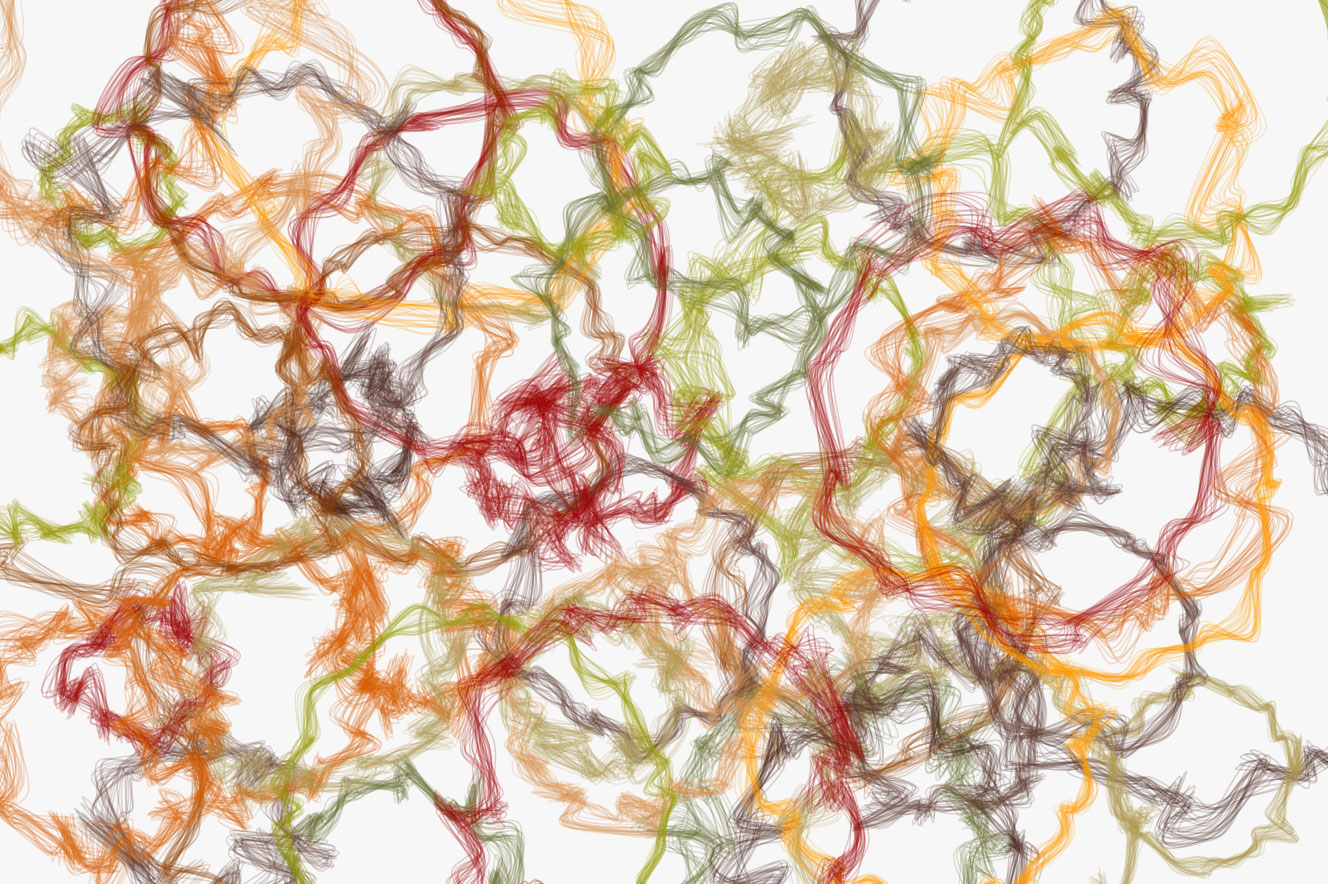
I did not like the circle shape, so I added growth relative to the iteration (shape) count.

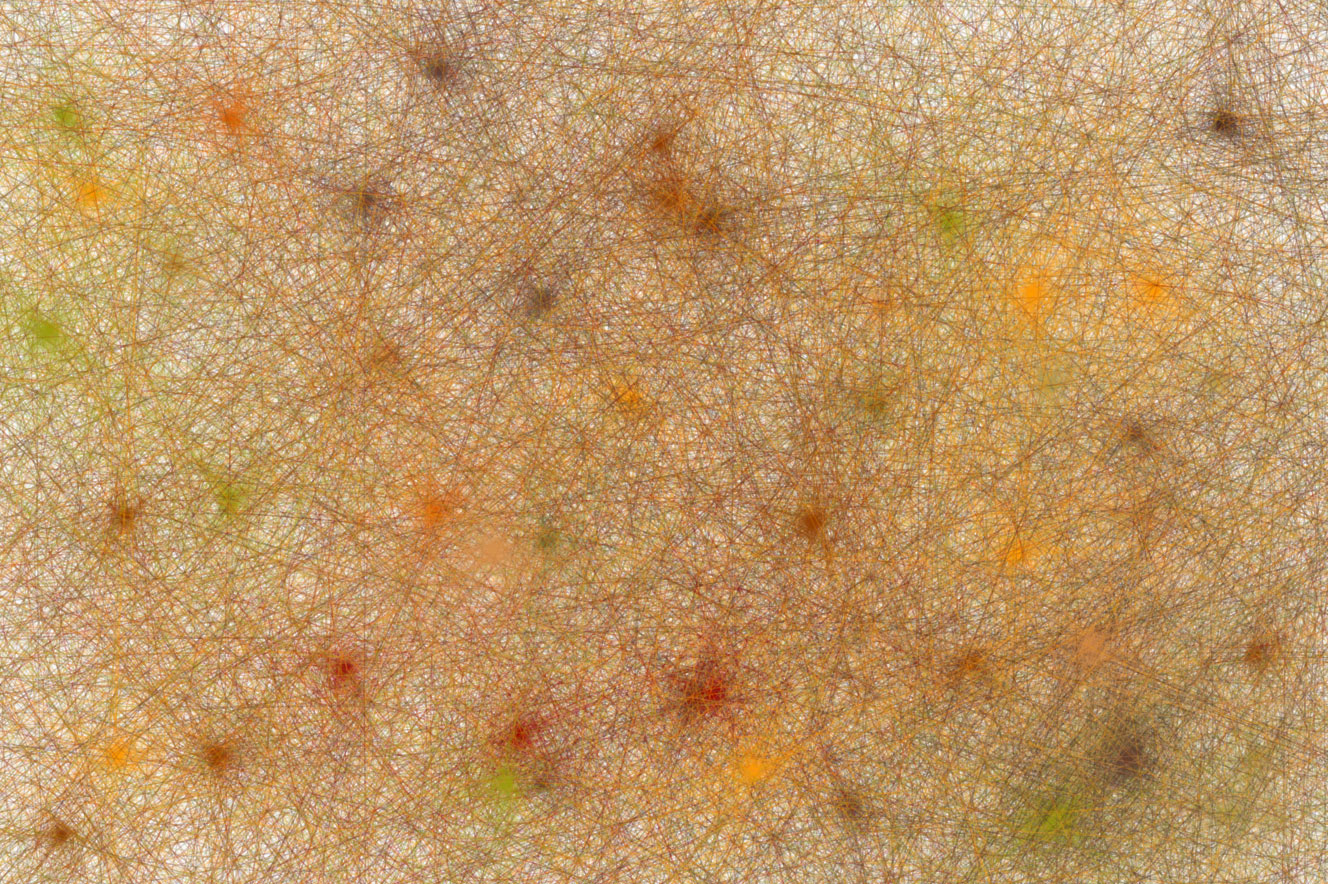
As this was too messy, like multiple spider webs, I decided to grow it inwards to be able to control the size better.

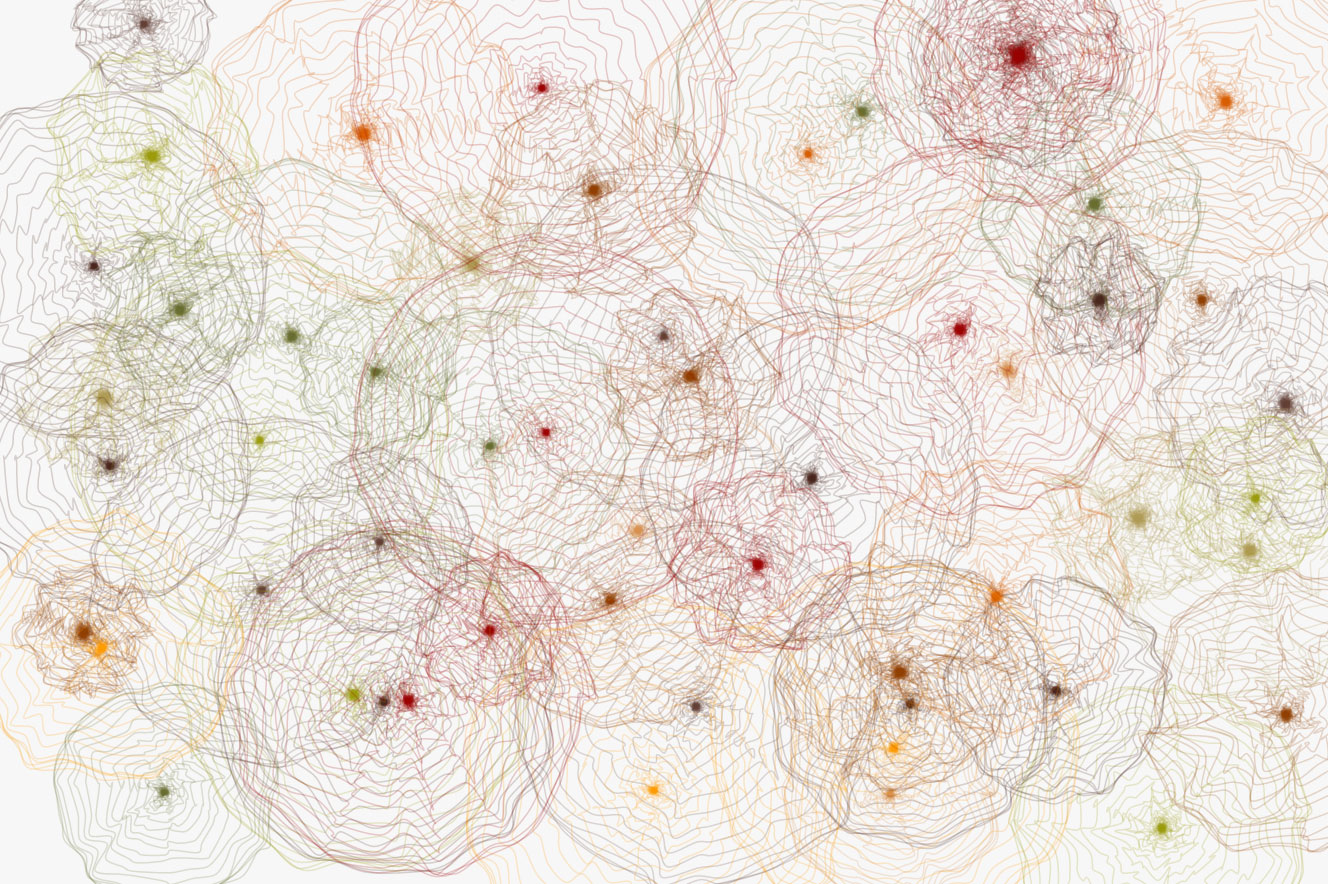
This felt kind of like an aesthetic I like, as it looks like a forest, looked at from above. As a final step I decided to increase the lines in between/the circles within a “tree”. In addition, I added automated, random tree generation to enforce a more generic image.
Outcome
Try clicking to add a tree or pressing delete ⌫ to empty the canvas again. You can edit the sketch here.